Содержание
Editor X: Как создать тестовый сайт | Центр Поддержки
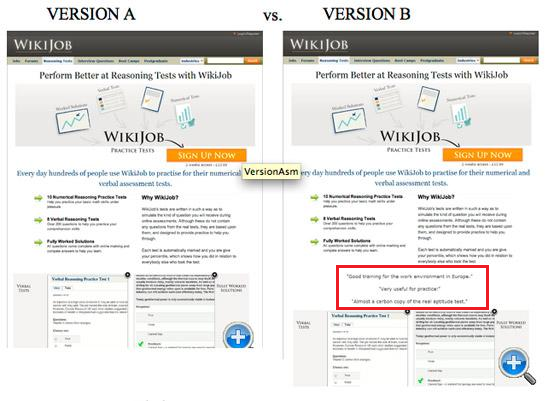
Тестовый сайт — прекрасный инструмент для проверки изменений, которые вы планируете внести. Неважно, будут ли это большие или маленькие правки. Тестовый сайт дает возможность провести A/B-тестирования нового дизайна или важных функций, с которыми должны будут взаимодействовать ваши пользователи и посетители.
У тестовой версии сайта есть свой собственный URL-адрес, который можно использовать для предварительного просмотра изменений или просто отправить людям, от которых вы хотите получить обратную связь.
Содержание:
- Как создать тестовый сайт
- Как управлять тестовым сайтом
Как создать тестовый сайт
Если вы хотите поменять что-либо на своем сайте, вы можете создать тестовую версию сайта непосредственно из Editor X. Кроме того, вы можете выбрать, как вам удобнее предоставлять доступ к тестовой версии: по ссылке, чтобы получить индивидуальную обратную связь, или через Релиз-менеджер, который обеспечивает доступ сразу для целой группы посетителей.
Чтобы создать тестовый сайт:
- Нажмите на вкладку Сайт в верхней панели Editor X.
- Нажмите Создать тестовый сайт.
- Просмотрите свой тестовый сайт и поделитесь им с другими людьми:
- Нажмите Смотреть сайт, чтобы открыть тестовый сайт его по вновь созданному URL-адресу.
- Скопируйте URL-адрес и поделитесь им, чтобы получить отзывы.
- Откройте новую версию сайта только определенному проценту аудитории:
- Нажмите Открыть релиз-менеджер.
- (В Релиз-менеджере) Нажмите на значок Показать больше в разделе Тестовый сайт.
- Нажмите Настроить охват.
- Введите число (в процентах) в разделе Тестовая версия.
Как управлять тестовым сайтом
После того как вы создали тестовый сайт, откройте Релиз-менеджер в панели управления сайтом. Вы можете задать процент аудитории, которому будет доступна тестовая версия, или опубликовать текущую версию, если она уже готова.
Вы можете задать процент аудитории, которому будет доступна тестовая версия, или опубликовать текущую версию, если она уже готова.
Также вы можете отказаться от тестовой версии. Все изменения сохранятся в Editor X, но ваш тестовый сайт с этого момента будет недоступен по своему URL-адресу.
Чтобы управлять тестовым сайтом:
- Откройте Релиз-менеджер:
- Нажмите на вкладку Сайт в верхней панели Editor X.
- Выберите Релиз-менеджер.
- (В Релиз-менеджере) Нажмите на значок Показать больше в разделе Тестовый сайт.
- Выберите один из вариантов действий:
- Настроить охват: измените процент трафика, который будет перенаправляться на тестовый сайт.
- Опубликовать версию: опубликуйте изменения, которые вы тестировали, и сделайте их доступными для всех посетителей сайта.
- Отменить: удалите тестовый сайт из панели управления, чтобы его никто не видел.

Что делать с тестовыми версиями сайта, или с сайтами на этапе разработки?
Главная
Блог
SEO
Что делать с тестовой версией сайта
Лебедев Антон
SEO-специалист агентства RACURS
3407
19.09.2019
Содержание статьи
- Частые ошибки и вопросы при настройке тестовых версий сайта
Наличие у сайта одной или нескольких тестовых версий — ситуация типичная. Необходимость создания тестовых версий связана с тем, что внесение каких-либо изменений в работающий сайт без предварительного тестирования может привести к появлению различных ошибок, которые не позволят совершить посетителю целевое действие.
Но зачастую, веб-мастера не уделяют должного внимания настройке тестовых версий (технически — дубликатов основного сайта), из-за чего тестовые версии индексируются поисковыми системами.
Добавление в индекс дублей страниц на другом домене может приводить к нежелательным последствиям в виде некорректной склейки зеркал сайта, частичной потери поискового трафика или переходов пользователей на страницы с некорректной информацией.
Как правило, частичная или полная индексация сайта возникает или из-за отсутствия файла robots.txt на тестовой версии, или из-за некорректных директив в нем. Например, файл был скопирован с основной версии сайта и содержит аналогичные директивы.
Однако отметим, что файл robots.txt является не строгим правилом для поисковых роботов, а лишь набором рекомендаций. Из-за этой особенности в некоторых случаях (как правило — при наличии внешних ссылок на тестовый сайт) главная страница тестового сайта может быть проиндексирована поисковыми системами, даже если файл robots.txt корректен.
Для того чтобы полностью исключить вероятность индексации тестовых версий сайта (или сайтов на этапе разработке), мы рекомендуем настраивать их таким образом: доступ к страницам и файлам предоставлять только после прохождения авторизации, настроенной средствами сервера или установленной CMS.
В случае ввода некорректных данных или отказа от их ввода, необходимо передавать код ответа «401 Unauthorized».
Можно ли указать основную версию сайта с помощью директивы host в файле robots.txt?
Нет, нельзя. Поддержка директивы host была остановлена в марте 2018 года, и на текущий момент она не учитывается поисковыми системами.
Можно ли закрыть от индекса тестовую версию сайта с помощью тега <meta name=»robots» content=»noindex, nofollow» />?
Не рекомендуется. Если на страницах тестового сайта будут присутствовать внешние ссылки, такие страницы могут быть проиндексированы поисковыми системами.
Как узнать, проиндексирован ли тестовый сайт поисковыми системами?
Чтобы узнать, содержатся ли в индексе поисковых систем страницы какого-либо сайта, необходимо в поисковую строку ввести следующий запрос: site:xxx — для ПС Google, url:xxx* — для ПС «Яндекс» (*xxx — URL сайта).
В результатах поиска будут перечислены проиндексированные страницы.
Если сайт был добавлен в панели веб-мастеров, индексацию страниц можно проверить в соответствующих разделах.
Как удалить проиндексированные страницы из индекса поисковых систем?
Если какие-либо страницы тестового сайты были проиндексированы поисковыми системами, их можно удалить из индекса, используя специальные инструменты: «Удалить URL-адреса» в Google Search Console и «Удаление страниц из поиска» в «Яндекс.Вебмастере».
Можно ли ничего не настраивать? Поисковые системы сами удалят тестовую версию из индекса?
Не рекомендуем. Если тестовая версия доступна для индексации, поисковые системы могут некорректно выбрать основной сайт. Как результат, в поиске будет отображаться только тестовая версия, или она будет ранжироваться лучше основной.
Так как тестовая версия может быть или неработоспособной, или содержать в себе некорректную информацию, пользователь не сможет получить полную информацию о товаре или услуге.
Рекомендуемые статьи
- SEO для картинок: продвижение изображениями
- SEO для одностраничных приложений (SPA)
- Особенности продвижения сайтов B2B-сегмента
Оглавление
На весь экран
Обсудить сотрудничество
Заявка на бесплатный SEO-аудит
Обсудить сотрудничество
Обсудить сотрудничество
Обсудить сотрудничество
Обсудить сотрудничество
Обсудить сотрудничество
Как создать тестовую версию вашего сайта -WebHostingBuzz Wiki
19 ноября 2014 г.
Как сделать и сделать своими руками
11 голосов
При создании сайта или внесении изменений в существующий вам нужен эффективный способ проверки любых изменений, которые вы вносите в режиме реального времени, не рискуя нарушить работоспособность вашего сайта.
Некоторые люди предпочитают вносить изменения непосредственно на работающий сайт, но если вы хотите поэкспериментировать с несколькими новыми методами или хотите иметь возможность оставить задачу незавершенной и вернуться к ней позже, вам действительно следует создать тестовый сайт, чтобы поиграть.
Вот несколько способов настройки тестового веб-сайта:
1. Новая подпапка
Преимущества:
- Вы можете создать подпапку на существующем сайте, которую можно использовать для тестирования новых страниц. Это создает дублирующую базу данных вашего оригинала, с которой вы затем можете работать отдельно
- Простота настройки и простота использования
Недостатки:
- Это может привести к путанице, так как доменные имена будут очень похожи, а это означает, что вы можете случайно перезаписать свой рабочий сайт своим тестовым
.
2. Тестовый домен
Преимущества:
- С помощью cPanel вы можете использовать новый домен для создания тестовой версии.
 Он работает так же, как метод подпапок, за исключением того, что вы создаете новый URL вместо новой подпапки; (например, testing.yourwebsite.com/)
Он работает так же, как метод подпапок, за исключением того, что вы создаете новый URL вместо новой подпапки; (например, testing.yourwebsite.com/) - Как и в случае с подпапками, здесь легко ориентироваться и настраивать. Субдомены также выглядят более профессионально для пользователей и поисковых систем, когда они на них натыкаются
Недостатки:
- По-прежнему существует риск запутаться и случайно сохранить изменения на работающем сайте
3. Новый домен
Когда вы приобрели свой домен, вам, возможно, уже был выделен другой домен веб-сайта, который вы в настоящее время не используете, который можно превратить в тестовый сайт. Кроме того, вы можете создать новый домен специально для этой цели.
Преимущества:
- Если вы готовы потратить время и возможные расходы, это хороший выбор, так как не будет путаницы между вашим тестовым сайтом и вашим рабочим сайтом
Недостатки:
- Возможно, вам придется заплатить за новый домен
4.
 Автономные инструменты
Автономные инструменты
Вы можете установить на свой компьютер программное обеспечение, которое позволит вам создать тестовый веб-сайт полностью в автономном режиме. Основным преимуществом этой опции является то, что вы можете работать с ней в любое время, даже без подключения к Интернету.
Преимущества:
- Полностью отделен от вашего работающего сайта, поэтому он защищен от вирусов, проблем с сетью и человеческих ошибок, что также означает, что он позволяет вам видеть ваш сайт «вживую», не влияя на вашу онлайн-статистику
Недостатки:
- Может быть сложно поделиться своим тестовым сайтом с другими, что проблематично, если вы работаете в компании или организации, и вы не сможете протестировать такие вещи, как скорость веб-сайта или тестирование удобства использования
Что из этого лучше всего подходит для меня?
Как и в большинстве случаев, лучший вариант тот, который вам подходит. Те, кто только начинает и пробует создавать и тестировать веб-сайты, могут чувствовать себя более комфортно с первыми двумя вариантами. Более опытные пользователи сразу выберут два последних варианта, поэтому оцените, какой из них вам больше подходит, и используйте его.
Те, кто только начинает и пробует создавать и тестировать веб-сайты, могут чувствовать себя более комфортно с первыми двумя вариантами. Более опытные пользователи сразу выберут два последних варианта, поэтому оцените, какой из них вам больше подходит, и используйте его.
Была ли эта статья полезна?
Распространить слово!
Как провести бета-тестирование вашего веб-сайта
Итак, ваш новый веб-сайт наконец-то готов — он спроектирован, создан и наполнен контентом, и вам не терпится показать его миру.
НО — прежде чем отправлять массовую рассылку по электронной почте или пресс-релиз, вот несколько советов, которые помогут убедиться, что ваш новый сайт действительно готов к славе в Интернете.
Альфа-тестирование
Команда разработчиков вашего веб-сайта уже должна была пройти тщательное альфа-тестирование. Альфа-тестирование в основном направлено на то, чтобы убедиться, что дизайн и функциональность веб-сайта работают в соответствии с планом. После альфа-тестирования сайт должен быть свободен от подавляющего большинства ошибок и глюков. Отлично, за исключением того, что это ваш сайт, и вы можете иметь уникальное представление о том, как он должен выглядеть, чувствовать и функционировать. Вот где начинается бета-тестирование.
Альфа-тестирование в основном направлено на то, чтобы убедиться, что дизайн и функциональность веб-сайта работают в соответствии с планом. После альфа-тестирования сайт должен быть свободен от подавляющего большинства ошибок и глюков. Отлично, за исключением того, что это ваш сайт, и вы можете иметь уникальное представление о том, как он должен выглядеть, чувствовать и функционировать. Вот где начинается бета-тестирование.
Бета-тестирование
Процесс бета-тестирования позволяет вам, как владельцу веб-сайта, провести небольшое тестирование функциональности и содержимого сайта. В вашу тестовую группу могут входить ключевые заинтересованные лица в вашей организации и/или немного более широкая группа, которая может включать в себя выборку клиентов или даже третью сторону, нанятую специально для тестирования. Бета-тестирование в меньшей степени сосредоточено на поиске и исправлении ошибок (хотя вы почти наверняка найдете несколько), а больше сосредоточено на обеспечении ясности и простоты использования самого сайта для всех предполагаемых групп пользователей.
Как и в любом другом случае, есть несколько предостережений относительно бета-тестирования:
- В зависимости от вашего контракта, , вы можете обнаружить необходимость внесения изменений, которые не входят в объем. Обязательно запросите смету для реализации любых изменений или дополнений, выходящих за рамки. Вы также можете спросить, изменится ли стоимость, если эти изменения будут реализованы позднее. При необходимости это может помочь вам расставить приоритеты перед запуском только самого необходимого, что поможет вам быстрее приступить к работе.
- В зависимости от контента, ранее предоставленного команде веб-дизайнеров, вы можете увидеть некоторый фиктивный текст и изображения. Это заполнители, чтобы показать, как может выглядеть ваш контент после его реализации.
- Обратите внимание, что сайт может все еще находиться в активной разработке. Поскольку об ошибках сообщается и впоследствии устраняется, вы, несомненно, увидите изменения при просмотре сайта.
 Это делает конкретность вашей обратной связи в том, что вы видите, еще более важной.
Это делает конкретность вашей обратной связи в том, что вы видите, еще более важной. - Имейте в виду, что это процесс проверки, и перед запуском будет сделано много изменений и обновлений. Он не станет идеальным сразу, поэтому существует бета-фаза.
Кроссбраузерное и кросс-девайсное тестирование
Как минимум, мы рекомендуем сайты быть оптимизированными для минимального разрешения экрана 1024×768 и совместимыми со следующими браузерами:
- Firefox 8+
3+
- Safari 3+
- Chrome 3+
- Safari iOS 4+
- Android (браузер по умолчанию) 4+
Ваш сайт также может иметь адаптивный макет и/или полностью отдельный сайт для мобильных устройств. Обязательно тщательно протестируйте свой веб-сайт на как можно большем количестве различных устройств, чтобы обеспечить наилучшее взаимодействие с пользователем.
Отчет об ошибках
Почти все проблемы можно исправить, однако сначала о них необходимо сообщить. При сообщении об ошибках предоставление как можно большего количества информации поможет разработчикам воспроизвести и решить проблемы как можно быстрее. Рассмотрим этот контрольный список:
При сообщении об ошибках предоставление как можно большего количества информации поможет разработчикам воспроизвести и решить проблемы как можно быстрее. Рассмотрим этот контрольный список:
- Диагностическая информация:
- Операционная система и версия
- Браузер и версия
- Интернет-соединение и скорость (необходимо проверить скорость? Попробуйте speedtest.net)
Отправьте как можно больше этой информации по электронной почте своему руководителю проекта. Они могут порекомендовать отправить эту информацию по электронной почте или, возможно, через систему продажи билетов. После сообщения об ошибках и их устранения обязательно повторите тестирование, чтобы подтвердить и убедиться в отсутствии новых ошибок.
При повторном тестировании убедитесь, что вы просматриваете самую последнюю версию своего бета-сайта, очистив кэш браузера. Ваш кеш (или кеш-память) — это локальная копия часто или недавно используемых данных на вашем компьютере. В зависимости от вашего использования и настроек ваш веб-браузер будет загружать кэшированные версии недавно просмотренных ресурсов веб-страницы (таких как изображения, CSS и javascript), чтобы сократить общее время загрузки страницы. Если вы не знаете, как очистить кэш браузера, ознакомьтесь с этой справочной статьей.
В зависимости от вашего использования и настроек ваш веб-браузер будет загружать кэшированные версии недавно просмотренных ресурсов веб-страницы (таких как изображения, CSS и javascript), чтобы сократить общее время загрузки страницы. Если вы не знаете, как очистить кэш браузера, ознакомьтесь с этой справочной статьей.
Тестовые транзакции электронной коммерции
Если на вашем веб-сайте есть функция корзины покупок, вы хотите обязательно запустить тестовую транзакцию, чтобы убедиться, что все соединения между вашим торговым шлюзом и поставщиком обработки платежей обрабатывают платежи правильно и любые уведомления по электронной почте отправляются и принимаются, как и ожидалось.
Контрольный список перед запуском
Вы уже близко! Есть всего несколько последних пунктов, которые вы должны перепроверить, прежде чем щелкнуть выключателем:
- Сколько времени займет запуск? Ваши разработчики смогут ответить на этот вопрос.
 В зависимости от подхода к разработке запуск вашего веб-сайта может занять от нескольких секунд до нескольких дней. Вы захотите узнать эту деталь, прежде чем назначать какие-либо вечеринки по случаю запуска.
В зависимости от подхода к разработке запуск вашего веб-сайта может занять от нескольких секунд до нескольких дней. Вы захотите узнать эту деталь, прежде чем назначать какие-либо вечеринки по случаю запуска. - Повлияет ли запуск вашего веб-сайта на вашу доменную электронную почту? Когда вы запускаете свой сайт, серверы имен вашего домена могут указывать на новый сервер. Это может вызвать проблемы с электронной почтой на основе вашего домена, а также с любыми другими веб-сайтами, поддоменами или службами, связанными с вашим доменом. Обязательно обсудите это со своими разработчиками, поскольку они могут не знать о доменных службах, которые вы используете.
- Запрашивали ли вы резервную копию вашего предыдущего сайта для архивных целей? Ваш предыдущий сайт и файлы не всегда сохраняются после запуска, поэтому, если вы хотите убедиться, что они у вас есть, не забудьте спросить.
- После того, как сайт будет запущен , планируют ли разработчики создать/поддерживать среду разработки, чтобы помочь вносить дополнительные изменения и функциональные возможности, не затрагивая действующий веб-сайт?
- Были ли решены все важные для запуска проблемы, выявленные в ходе альфа- и бета-тестирования?
- Все заполнители удалены или заменены?
- Были ли реализованы и протестированы все необходимые сторонние инструменты ( Google Analytics , ShareThis/AddThis, интеграция с социальными сетями, интерактивные плагины и т.



 Он работает так же, как метод подпапок, за исключением того, что вы создаете новый URL вместо новой подпапки; (например, testing.yourwebsite.com/)
Он работает так же, как метод подпапок, за исключением того, что вы создаете новый URL вместо новой подпапки; (например, testing.yourwebsite.com/)  Это делает конкретность вашей обратной связи в том, что вы видите, еще более важной.
Это делает конкретность вашей обратной связи в том, что вы видите, еще более важной. В зависимости от подхода к разработке запуск вашего веб-сайта может занять от нескольких секунд до нескольких дней. Вы захотите узнать эту деталь, прежде чем назначать какие-либо вечеринки по случаю запуска.
В зависимости от подхода к разработке запуск вашего веб-сайта может занять от нескольких секунд до нескольких дней. Вы захотите узнать эту деталь, прежде чем назначать какие-либо вечеринки по случаю запуска.